Caricare in WordPress immagini webp è un modo di velocizzare il proprio sito WordPress e velocizzare i siti web è diventato un imperativo da quando Google da la preferenza nella serp ai siti con prestazioni migliori: infatti mentre prima non ci si badava e caricavamo immagini di ogni tipo e formato, ora bisogna fare attenzione caricare le immagini nel formato corretto e preferibilmente ottimizzare il più possibile il peso in kbyte delle immagini stesse.
Guardacaso, l’amico Google ci viene incontro. Infatti fin dal 2010 ha sviluppato un formato di immagine che supporta un particolare tipo di compressione sul quale non mi dilungo: è il formato .webp .
Ma, direi “stranamente” a questo punto, quando tentiamo di caricare una immagine in questo formato WordPress non ci consentiva di farlo. Negli ultimi aggiornamenti anche WordPress si è adeguato ed in effetti consente di caricare anche questo formato, ma nelle versioni precedenti ed in certi casi no.
Questo potrebbe rappresentare un problema per chi ha ancora versioni precedenti di WordPress non aggiornate, però ci sono dei plugin che consentono di superare questo problema.
Problemi con Wordpress?
Vuoi creare un nuovo sito con Wordpress e hai bisogno di aiuto?
Se abbiamo i vari e soliti problemi di velocità dei siti web e può succedere anche in WordPress, il ragionamento principe è che meno plugin installiamo e più probabilità abbiamo che il nostro sito web sia performante.
No problem, con un po’ di conoscenze e qualche snippet di codice, possiamo far caricare a WordPress i files .webp senza installare plugin. Vediamo come.
Conversione di formati di files immagine
In genere utilizziamo per i nostri siti web i formati .jpg oppure .png, ma se volessimo utilizzare il famigerato formato .webp (non sto qui, in questo articolo a cercare di capire se sia opportuno o meno) avremmo bisogno di una conversione di formato.
In questo caso potremmo utilizzare delle utilities in rete. Ovviamente basta fare una “googolata” per trovarne un po’, ve ne indico un paio che a volte utilizzo anche io:
– onlineconvertfree.com
– ezgif.com
In generale, il file non perde qualità ed è grande quasi la metà, e questo ovviamente potrebbe essere un ottimo risultato.
Una volta terminata la conversione possiamo scaricare il file convertito WebP sul nostro computer e poi caricarlo direttamente sul nostro sito web WordPress.
Come caricare in WordPress immagini webp
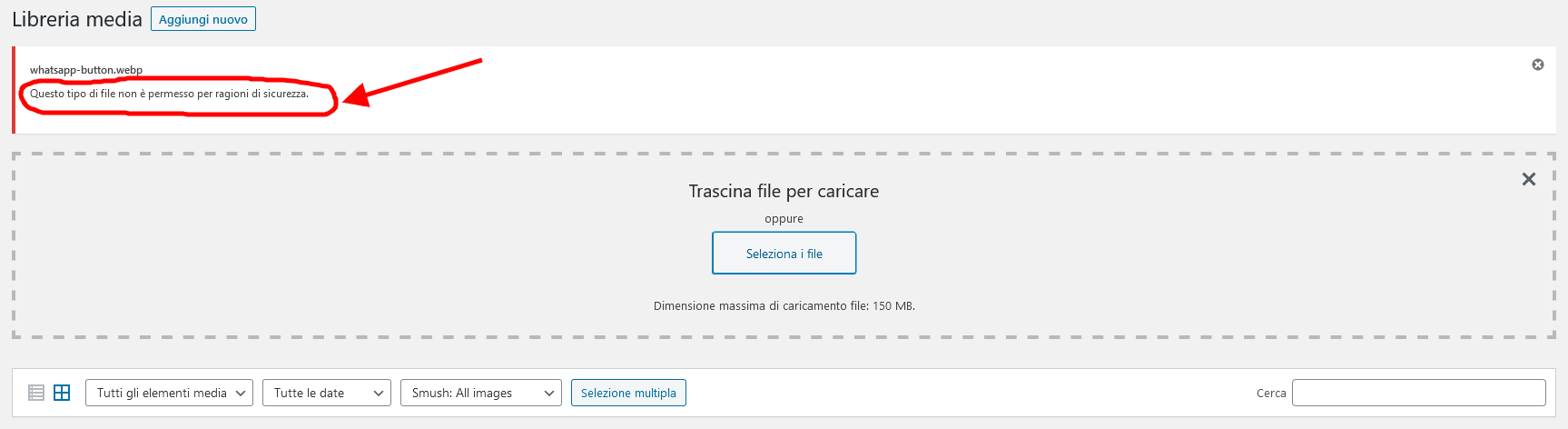
Con sorpresa, però, quando si va a caricare un file .webp in wordpress compare un messaggio di errore, ovvero: “Questo tipo di file non è consentito per motivi di sicurezza”.

Problemi con Wordpress?
Vuoi creare un nuovo sito con Wordpress e hai bisogno di aiuto?
In realta per risolvere questo problema, bastano poche righe di codice da inserire nel file functions.php :
Praticamente si va ad usare un hook di WordPress (mime_types) che consente di aggiungere un nuovo formato di file che WordPress potrà poi usare come media file.
Ma questo potrebbe non essere sufficiente, perchè poi WordPress non mostrerà a video l’immagine che abbiamo caricato e se poi volessimo vederla come thumbnail, perlomeno per capire cosa abbiamo caricato e magari che sia l’immagine giusta, dovremmo “istruire” WordPress a fare questo e nel caso ci necessita un altro snippet di codice, sempre da inserire nel file functions.php :
Usare questo hook si rivela molto interessante dal momento che può essere un metodo da sfruttare per far caricare a WordPress anche altri tipi di files che possono servire per i propri progetti.
In alternativa, se proprio non si ha voglia di scrivere un po’ di codice, ho sviluppato un “leggero” plugin allowebp basato sullo stesso procedimento, che volendo, si può installare semplicemente e velocemente seguendo le sue istruzioni.